A.B.P.N. Parte 2 - Poner Banners
Lo primero que debemos hacer es ir a Blogger y loggearnos con nuestro nombre de usuario y nuestra password.

Luego clikeamos el link con el nombre de nuestro blog.

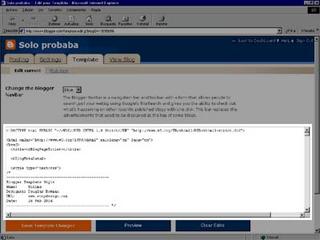
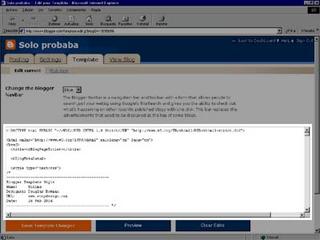
Luego entramos en la solapa Template

Identificamos el txt que tiene el código CSS y HTML de nuestro blog, este txt tiene una barra para desplazarse en su costado derecho y tres botones abajo.
El primero es Save As Draft que sirve para guardar como borrador, el segundo es Preview que sirve para ver un previo de las modificaciones, y el tercero es Clear edits que sirve para borrar todo lo que modificamos antes de publicarlo.

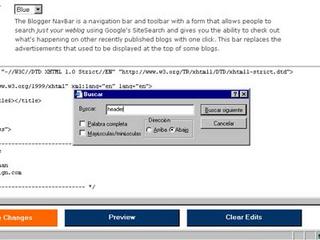
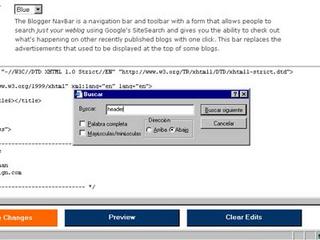
Con Ctrl + F ó con Ctrl + B según el windows se abre un dialog que sirve para buscar palabras en el texto, sino tienen esto deberán buscar en el documento leyendo, sorry.

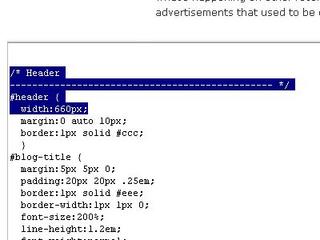
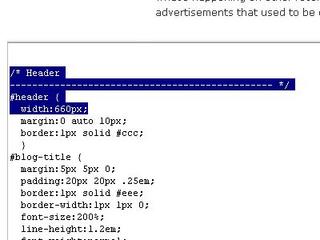
Buscamos la palabra Header, y nos encontramos con la primera etiqueta que pertenece al CSS de nuestro template y aquí nos dice cuanto tiene de ancho que será el ancho de nuestro banner, la etiqueta width se usa para establecer el ancho.
En este caso es 660 pixels, de este tamaño deberá ser nuestro banner.

Seguimos buscando la palabra header hasta que encontremos la etiqueta:
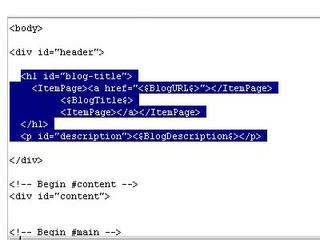
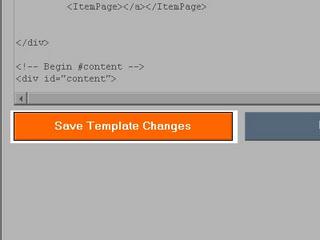
<div id="header"> que es dónde vamos a editar.

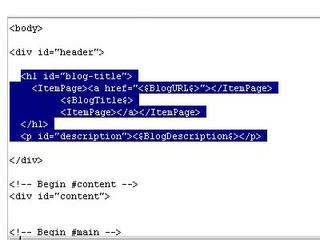
Identificamos la porción de texto que vamos a modificar.

Luego deberemos tener a mano la dirección url de nuestro banner, si ustedes ya tienen uno, pueden usarlo con la dirección de texto en donde lo tenga hosteado sino es así usen el mío para probar, hasta que hagan uno y lo suban.
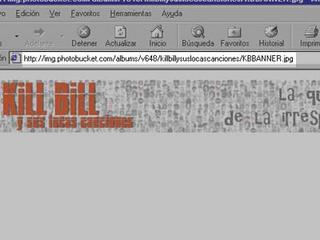
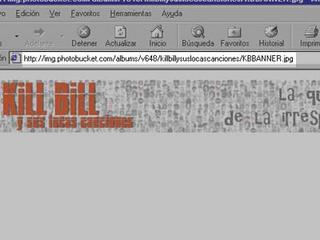
El mío está hosteado en Photobucket que es un hosting de imágenes gratuito muy fácil de usar.

Aquí vemos la dirección url del banner.

Pintamos el tag <h1 id="blog-title"> y la borramos

Pintamos el tag ></h1><p id="description"><$BlogDescription$></p> y lo borramos.

Pintamos el tag <$BlogTitle$> y lo reemplazaremos por el código de la imágen de nuestro banner.

Lo pintamos y le pegamos encima <img src="http://photobucket.com/albums/v648/
killbillysuslocascanciones/KBBANNER.jpg">
La sintaxis para la imágen es fácil, <img src="http://url de la imágen">

Una vez hecho esto le damos a Preview para ver si quedó bien, si no es así, le damos a Clear Edits y volvemos a empezar.

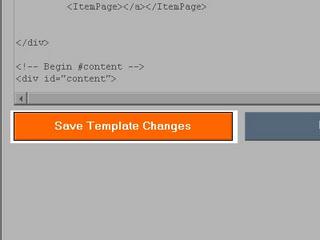
Si nos quedó bien, le damos a Save Template Changes.

Luego a Republish

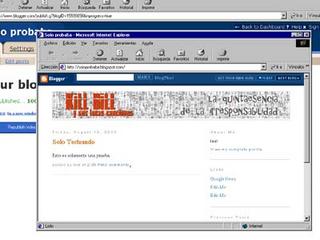
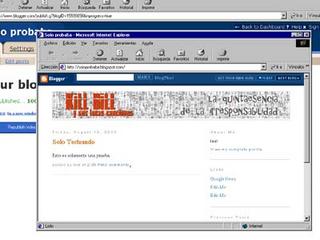
Una vez publicado el 100% le damos a View blog in a new Window.

Y entonces podremos disfrutar de nuestra creación. Ustedes pueden ver como me quedó AQUI.

En el próximo post, les enseñaré Colores, algunas cosas con el photoshop y a hacer carteles de secciones personalizados como el banner.
hasta la próxima blancas palomitas, y cuéntenme si les salió y pongan su url así voy a ver como les quedó la homework.

Luego clikeamos el link con el nombre de nuestro blog.

Luego entramos en la solapa Template

Identificamos el txt que tiene el código CSS y HTML de nuestro blog, este txt tiene una barra para desplazarse en su costado derecho y tres botones abajo.
El primero es Save As Draft que sirve para guardar como borrador, el segundo es Preview que sirve para ver un previo de las modificaciones, y el tercero es Clear edits que sirve para borrar todo lo que modificamos antes de publicarlo.

Con Ctrl + F ó con Ctrl + B según el windows se abre un dialog que sirve para buscar palabras en el texto, sino tienen esto deberán buscar en el documento leyendo, sorry.

Buscamos la palabra Header, y nos encontramos con la primera etiqueta que pertenece al CSS de nuestro template y aquí nos dice cuanto tiene de ancho que será el ancho de nuestro banner, la etiqueta width se usa para establecer el ancho.
En este caso es 660 pixels, de este tamaño deberá ser nuestro banner.

Seguimos buscando la palabra header hasta que encontremos la etiqueta:
<div id="header"> que es dónde vamos a editar.

Identificamos la porción de texto que vamos a modificar.

Luego deberemos tener a mano la dirección url de nuestro banner, si ustedes ya tienen uno, pueden usarlo con la dirección de texto en donde lo tenga hosteado sino es así usen el mío para probar, hasta que hagan uno y lo suban.
El mío está hosteado en Photobucket que es un hosting de imágenes gratuito muy fácil de usar.

Aquí vemos la dirección url del banner.

Pintamos el tag <h1 id="blog-title"> y la borramos

Pintamos el tag ></h1><p id="description"><$BlogDescription$></p> y lo borramos.

Pintamos el tag <$BlogTitle$> y lo reemplazaremos por el código de la imágen de nuestro banner.

Lo pintamos y le pegamos encima <img src="http://photobucket.com/albums/v648/
killbillysuslocascanciones/KBBANNER.jpg">
La sintaxis para la imágen es fácil, <img src="http://url de la imágen">

Una vez hecho esto le damos a Preview para ver si quedó bien, si no es así, le damos a Clear Edits y volvemos a empezar.

Si nos quedó bien, le damos a Save Template Changes.

Luego a Republish

Una vez publicado el 100% le damos a View blog in a new Window.

Y entonces podremos disfrutar de nuestra creación. Ustedes pueden ver como me quedó AQUI.

En el próximo post, les enseñaré Colores, algunas cosas con el photoshop y a hacer carteles de secciones personalizados como el banner.
hasta la próxima blancas palomitas, y cuéntenme si les salió y pongan su url así voy a ver como les quedó la homework.